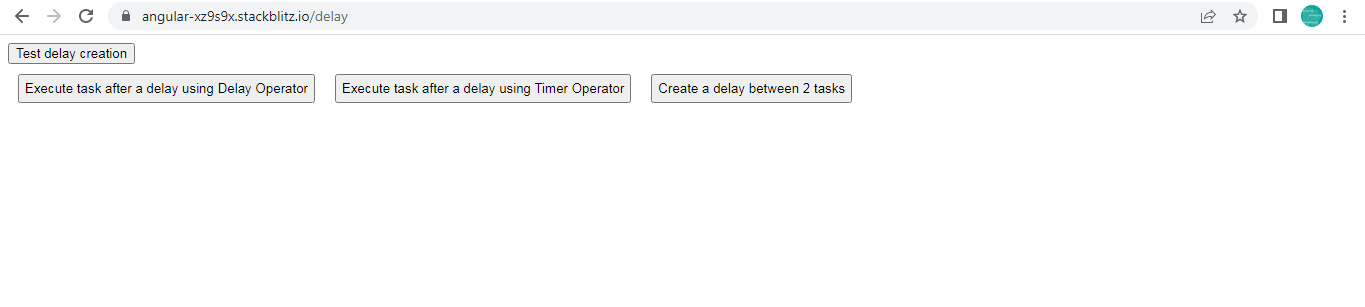
Angular: Replacing setTimeout() and setInterval() with RXJS Timer and Delay operators | by AngularEnthusiast | Geek Culture | Medium

Angular: Replacing setTimeout() and setInterval() with RXJS Timer and Delay operators | by AngularEnthusiast | Geek Culture | Medium

The Best Way to Unsubscribe from Angular Observables – Matt Spaulding – Web Developer from Tampa Bay

rxjs - How to get an observable to return data immediately and every 5 seconds thereafter - Stack Overflow

Angular: Replacing setTimeout() and setInterval() with RXJS Timer and Delay operators | by AngularEnthusiast | Geek Culture | Medium